java-fx学习路线
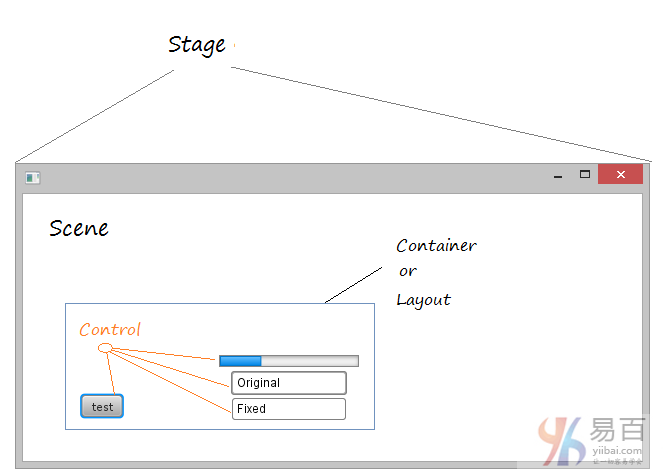
下图显示了舞台(Stage),场景(Scene),容器(Container),布局(Layout )和控件(Controls)之间的关系

在JavaFX中,Stage是应用程序窗口,其中包含称为Scene的空间。 Scene包含界面的组件,如Button,Text,…或容器。
更多请阅读:https://www.yiibai.com/javafx/javafx-tutorial-for-beginners.html
Stage是用于修改外观,标题,位置等的对象。 window,Scene用于布局和处理事件等。
舞台(Stage)
场景(Scene)
常用容器(布局Layout)Container
可以把容器和布局统一成一个概念
Vbox
相当于垂直方向LinearLayout
Hbox
相当于垂直方向的LinearLayout
FlowPanel
相当于LinearLayout,方向可以定义水平或者垂直,设置水平方向,第一行排满之后,会自动换行排列,设置垂直方向,第一列排满之后,会自动换下一列
BorderPane
上中下左右五个部分
AnchorPane
相当于Android里面的约束布局,比如让某个控件离右边100px,离下边100px
ScrollPane
滑动的布局
GridPane
通常用于这样的布局:第一列上的只读标签的输入表单和第二列上的输入字段,也就是常用的用户名后面加一个输入框
常用控件(Control)
默认的为原生的,JFX前缀则是Jfoenix里面的
文本
labelJFXPasswordField密码框JFXTextField单行输入框JFXTextArea多行输入框
按钮
JFXButton
选择框
JFXCheckboxJFXRadioButtonMenuButton下拉选择
图片
ImageView
进度条
JFXProcessbarJFXSlider水平调节,类似按下音量键出现横线JFXSpinner圆圈进度条
开关
JFXToggleButton
列表
JFXListView
菜单
-
MenuBar自带有鼠标滑过变色,就像SceneBuilder的菜单栏MenuMenuItemRadioMenuItem点击之后前面会有√,一列菜单可以有多个,但是只能选择一个RadioMenuItem,RadioMenuItem之间是互斥的,需要使用toggleGroup分为同一组
生命周期
Applicatipn生命周期
Applicatipn的一些方法和属性
SceneBuilder工具使用
fxml布局学习
SceneBuilder和Springboot的集成
「真诚赞赏,手留余香」
